Hướng dẫn đồng bộ đơn hàng, khách hàng từ Form Contact 7 - Wordpress
Form Contact 7 ( biểu mẫu liên hệ ) là một plugin được yêu thích và dùng phổ biến trên nền tảng Wordpress nhất, Contact form 7 giúp giữ kín email để giảm spam và giúp khách truy cập có thể liên hệ trực tiếp với bạn một cách nhanh hơn bằng cách điền thông tin của khách hàng vào Form Contact, Các thông tin này được truyền tải về Email đã được cài đặt sẵn trên Form Contact 7, nhưng làm cách nào để bạn có thể quản lý các thông tin khách hàng đó trên một phần mềm quản lý bán hàng tập trung cùng với nhiều kênh bán hàng khác của bạn ? Abit là phần mềm quản lý bán hàng đa kênh có thể làm được việc đó
Xem thêm: ĐỒNG BỘ ĐƠN HÀNG TỪ WOOCOMMERCE WORDPRESS VỀ ABIT
Abit đã triển khai đồng bộ đơn hàng, thông tin khách hàng từ Form Contact 7 trên website riêng của shop về quản lý tập trung đơn hàng, khách hàng trên phần mềm Abit. Trong quá trình triển khai có nhiều cách để đẩy thông tin về Abit do Abit có API để tiếp nhận thông tin khách hàng , đơn hàng
Cách 1: Can thiệp trực tiếp vào Plugin của Form Contact 7 , chỉnh sửa và dùng CURL để bắn thông tin thông tin Json theo định dạng mẫu về URL Webhook của mỗi shop, cách này đòi hỏi phải am hiểu về code PHP một chút thì mới thực hiện được. Abit không khuyến khích cách làm này vì đòi hỏi kỹ năng của người thực hiện nhưng có thể áp dụng cho tất cả các hệ thống ngoài Abit muốn bắn đơn về
Tham khảo cách thực hiện tại đây: https://blog.abitstore.vn/blog/huong-dan-dong-bo-don-hang-da-kenh-ve-abitstore
Cách 2 ( Abit khuyến khích ): cách làm này vì cách này đơn giản hơn, để áp dụng được cách này, Shop truy cập vào phần quản trị của website Wordpress để tự cài thêm một số plugin cần thiết và có sẵn phục vụ cho việc đẩy thông tin đơn hàng, khách hàng về Abit. Chúng ta sẽ cài thêm 2 plugin sau vào website Wordpress muốn đồng bộ thông tin về Abit
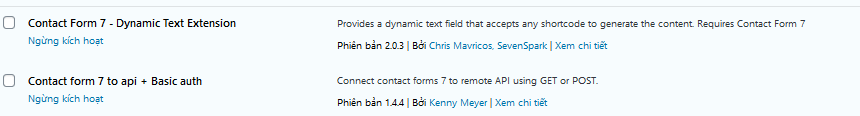
Contact form 7 to api + Basic auth : Plugin hỗ trợ đẩy thông tin từ Form Contact 7 về API URL WEBHOOK của Abit
Link plugin: https://wordpress.org/plugins/cf7-to-api-basic-auth/
Contact Form 7 - Dynamic Text Extension : Plugin hỗ trợ truyền thông tin URL sản phẩm khách đang xem để gửi thông tin liên hệ cho Shop, đây là thông tin cần thiết để biết khách đặt mua hay đang quan tâm sản phẩm gì , từ đó shop cũng chủ động hơn, plugin này hỗ trợ dùng Short Code để gọi ra
Link plugin: https://vi.wordpress.org/plugins/contact-form-7-dynamic-text-extension/
Để cài 2 plugin này có thể cài trực tiếp trong phần quản trị của website wordpress hoặc cài thủ công bằng cách download gói cài đặt trên và upload vào thư mục Plugin trên website thông qua fpt, sau khi cài xong thì nhớ nhấn "Kích hoạt" để cho 2 plugin hoạt động trên website của bạn

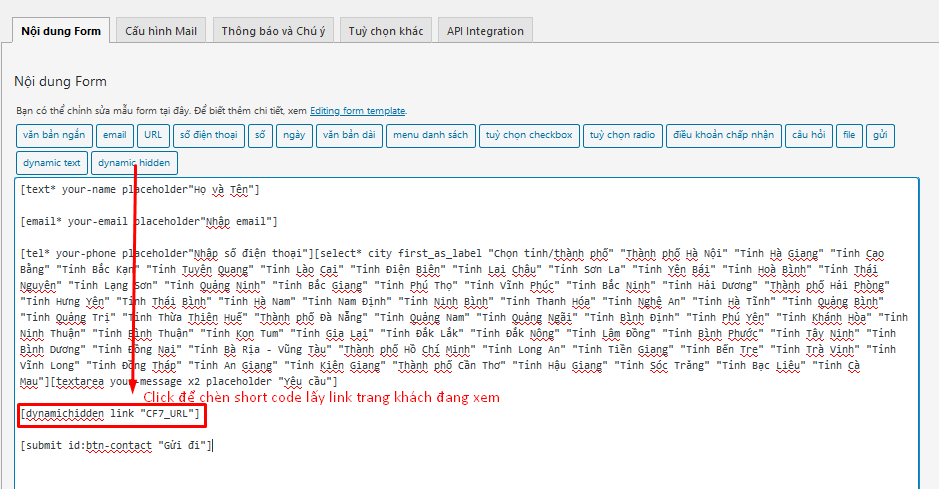
Sau khi cài đặt xong 2 plugin thì vào phần Form liên hệ để cấu hình bắn thông tin về API URL của phần mềm quản lý bán hàng Abit

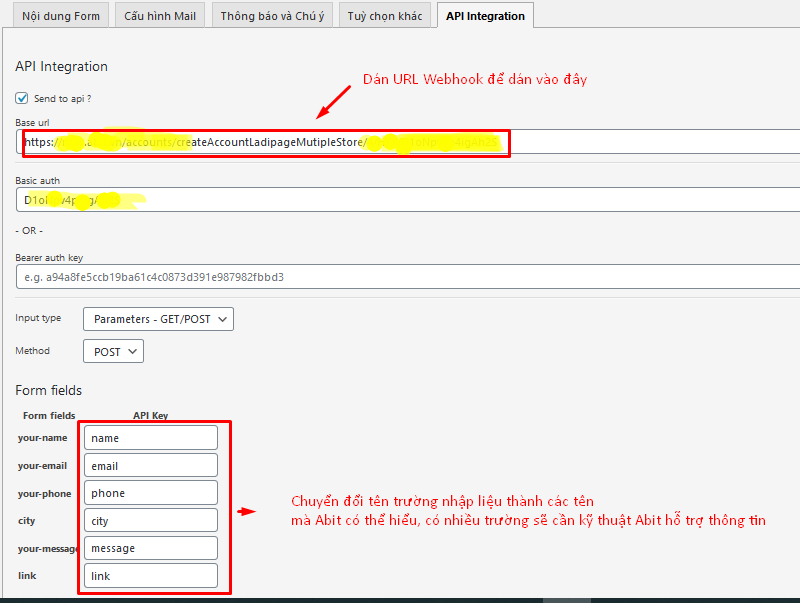
Thêm các trường nhập cần thiết, chú ý tên các trường cần gọi ra, như trên hình ví dụ thì ta cần chú ý các trường your-name, your-email,your-phone, city, link. Đó là các tham số từ Form Contact sẽ bắn về Abit khi khách hàng nhấn nút Gửi đi
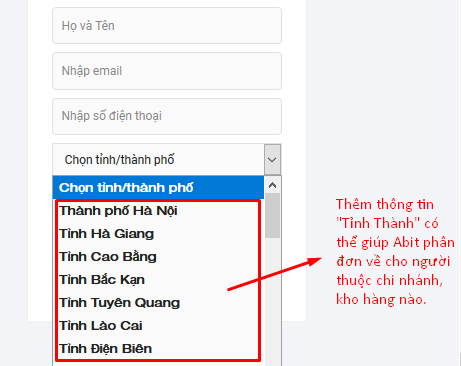
Shop có thể tham khảo mẫu liên hệ kèm thông tin tỉnh/thành phố mà Abit đã dựng sẵn, có thể giúp phân đơn hàng, khách hàng về những người thuộc chi nhánh nào đó, nên thêm thông tin phường xã vào nếu shop có nhiều chi nhanh-kho hàng trên Abit để đơn hàng phân về đúng chi nhánh sẽ tốt hơn

[text* your-name placeholder"Họ và Tên"]
[email* your-email placeholder"Nhập email"]
[tel* your-phone placeholder"Nhập số điện thoại"][select* city first_as_label "Chọn tỉnh/thành phố" "Thành phố Hà Nội" "Tỉnh Hà Giang" "Tỉnh Cao Bằng" "Tỉnh Bắc Kạn" "Tỉnh Tuyên Quang" "Tỉnh Lào Cai" "Tỉnh Điện Biên" "Tỉnh Lai Châu" "Tỉnh Sơn La" "Tỉnh Yên Bái" "Tỉnh Hoà Bình" "Tỉnh Thái Nguyên" "Tỉnh Lạng Sơn" "Tỉnh Quảng Ninh" "Tỉnh Bắc Giang" "Tỉnh Phú Thọ" "Tỉnh Vĩnh Phúc" "Tỉnh Bắc Ninh" "Tỉnh Hải Dương" "Thành phố Hải Phòng" "Tỉnh Hưng Yên" "Tỉnh Thái Bình" "Tỉnh Hà Nam" "Tỉnh Nam Định" "Tỉnh Ninh Bình" "Tỉnh Thanh Hóa" "Tỉnh Nghệ An" "Tỉnh Hà Tĩnh" "Tỉnh Quảng Bình" "Tỉnh Quảng Trị" "Tỉnh Thừa Thiên Huế" "Thành phố Đà Nẵng" "Tỉnh Quảng Nam" "Tỉnh Quảng Ngãi" "Tỉnh Bình Định" "Tỉnh Phú Yên" "Tỉnh Khánh Hòa" "Tỉnh Ninh Thuận" "Tỉnh Bình Thuận" "Tỉnh Kon Tum" "Tỉnh Gia Lai" "Tỉnh Đắk Lắk" "Tỉnh Đắk Nông" "Tỉnh Lâm Đồng" "Tỉnh Bình Phước" "Tỉnh Tây Ninh" "Tỉnh Bình Dương" "Tỉnh Đồng Nai" "Tỉnh Bà Rịa - Vũng Tàu" "Thành phố Hồ Chí Minh" "Tỉnh Long An" "Tỉnh Tiền Giang" "Tỉnh Bến Tre" "Tỉnh Trà Vinh" "Tỉnh Vĩnh Long" "Tỉnh Đồng Tháp" "Tỉnh An Giang" "Tỉnh Kiên Giang" "Thành phố Cần Thơ" "Tỉnh Hậu Giang" "Tỉnh Sóc Trăng" "Tỉnh Bạc Liêu" "Tỉnh Cà Mau"][textarea your-message x2 placeholder "Yêu cầu"]
[dynamichidden link "CF7_URL"]
[submit id:btn-contact "Gửi đi"]
Click qua tab "API Integration" để nhập API URL của Abit, và đặt tên các tham số , các trường sẽ bắn về Abit
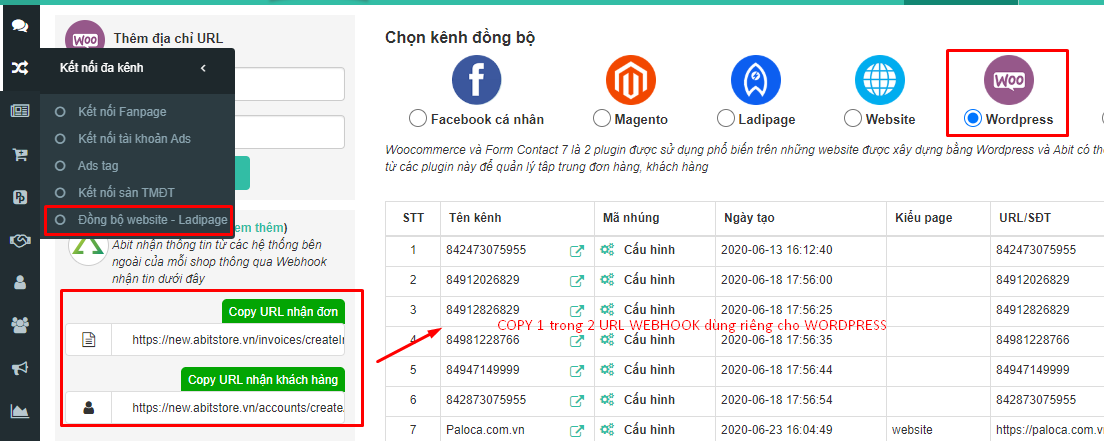
Ở bước này, Shop cần vào lại Abitstore, vào menu "Kết nối đa kênh ==> Đồng bộ website - ladipage", ở giao diện này có nhiều kênh kết nối, bạn chọn kênh "Wordpress". Vì là Form Contact nên bạn có thể đẩy thông tin vè một trong 2 nơi trên Abit là Quản lý đơn hàng hoặc Quản lý Khách hàng , tùy đối tượng khách hàng của bạn là ai thì đưa về những nơi tương ứng để quản lý và chăm sóc khách được tiện hơn theo kịch bản mà Abit đã thiết kế

Dùng URL WEBHOOK bạn vừa copy để dán vào mục Base url như hình dưới đây

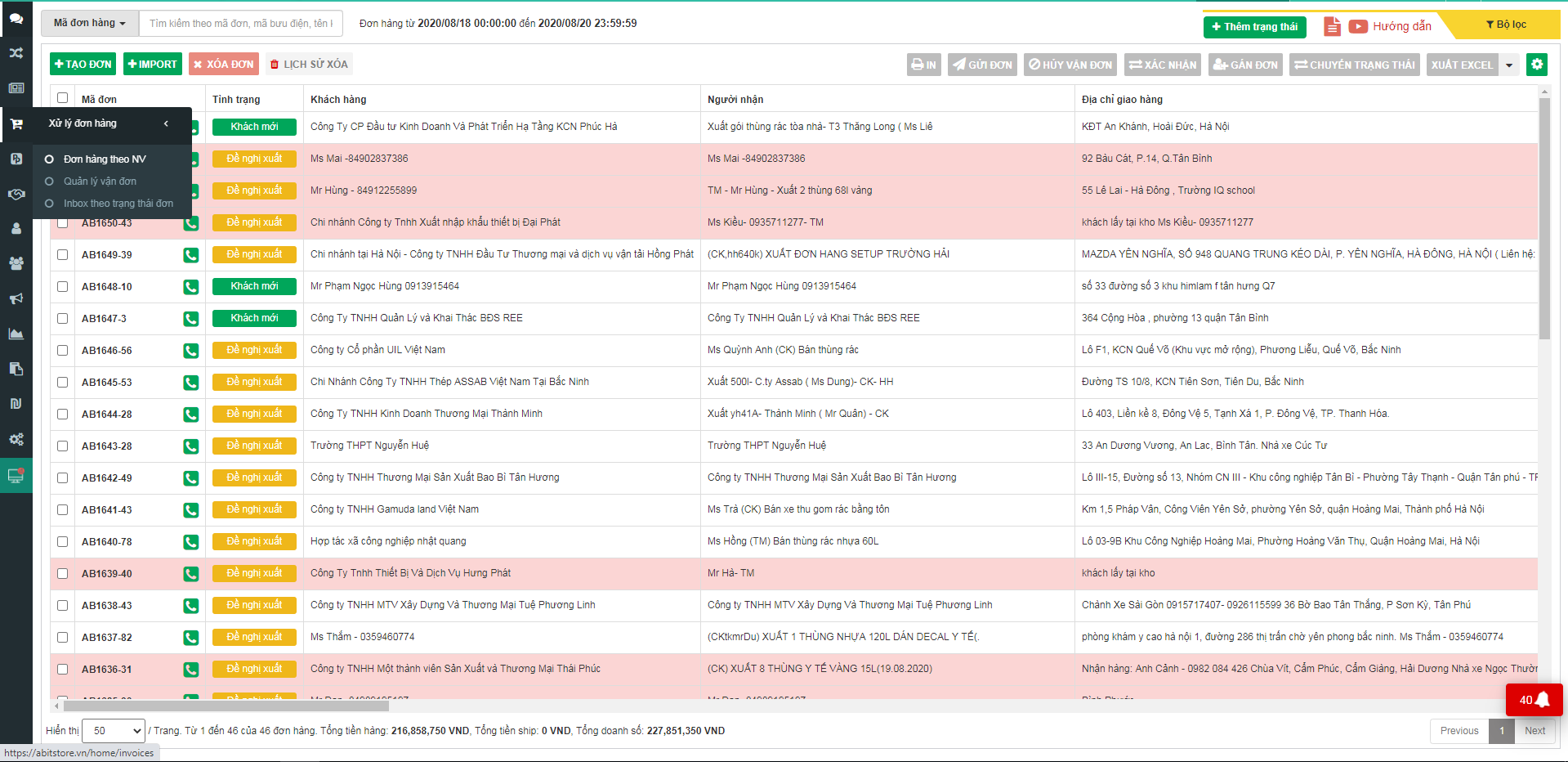
Sau khi kết nối xong, khi có khách liên hệ thì thông tin sẽ được tập trung về hiển thị tại Xử lý đơn hàng ==> Đơn hàng theo NV nếu bạn nhập URL Webhook là URL nhận đơn, áp dụng cho shop COD để xử lý đơn hàng luôn, chốt đơn và đồng bộ sang đơn vị vận chuyển, giá trị đơn hàng thường thấp

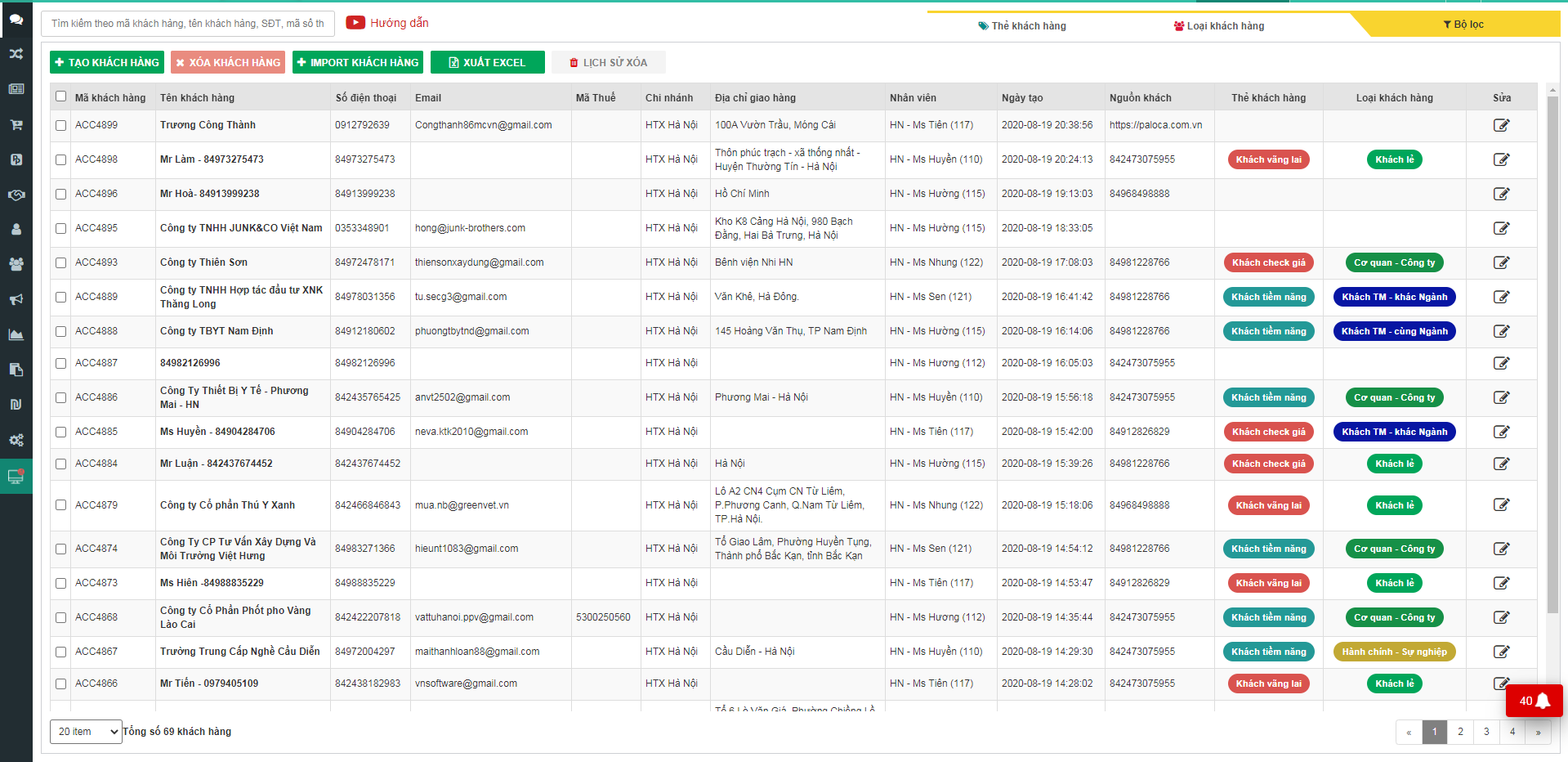
Hoặc thông tin sẽ được hiển thị ở menu Quản lý Khách hàng nếu URL Webhook bạn nhập là URL nhận thông tin khách, áp dụng cho những doanh nghiệp muốn chăm sóc khách hàng được kỹ hơn, sản phẩm khó chốt hơn nhưng giá trị đơn hàng cao